重写Twitter Monitor的时候用过element-ui,其实还是不错的,就是有时有点坑……
大图浏览无法显示第一张图
对的,看了下组件代码,新版的在previewSrcList找了src的索引,为了点开预览打开的是src这张图,如果找不到返回-1就显示不出来图片 -- @wuli-little-frog
issue和pr下有不少相关的讨论,我随便找了一个放上来
其中一个解决方法是把packages/image/src/main.vue的第97行的
return this.previewSrcList.indexOf(this.src);
改为
return this.previewSrcList.indexOf(this.src) > 0 ? this.previewSrcList.indexOf(this.src) : 0;
大图浏览不lazy
设置了lazyload,小图确实lazy了,我的大图怎么全都加载了?这是一个老传统艺能了,修改packages/image/src/main.vue第18行
<template v-if="preview">
为
<template v-if="preview && showViewer">
用shellow也不是不可以,但如果有下一条这种需求就很尴尬了
大图与小图链接不一致
为了更快地加载图片,直接展示给用户的图片应该尽可能地压缩体积,但在element-ui,src需要在previewSrcList内才会寻找该图,所以默认的版本必须保持两者一致
<el-image
src="small1.png"
:preview-src-list="[
'large1.png',
'large2.png',
]"
></el-image>
比如上面这种奇葩需求,虽然可以抽出preview-src-list单独扔到<image-viewer>里面,但不如直接改源码快捷:
- 在
packages/image/src/main.vue的props添加
previewSrcListOrder: { //这个名字随便取, 只要用的时候记得是啥就行
type: Number,
default: 0
}
- 修改上述文件的计算属性
imageIndex()
imageIndex() {
return this.previewSrcListOrder > 0 ? this.previewSrcListOrder : (this.previewSrcList.indexOf(this.src) > 0 ? this.previewSrcList.indexOf(this.src) : 0);
}
调用的时候加上就好
<el-image
src="small1.png"
:preview-src-list="[
'large1.png',
'large2.png',
]"
:preview-src-list-order="1"
></el-image>
不可npm加git直接用
npm install ElemeFE/element
然后呢?然后你还要老老实实去打个包,不然就等着找不到lib文件夹吧
npm run dist
进度条(progress)的format
为了处理网页的投票结果,我选择了线性进度条来比较直观地表示,然而在线性进度条里面,有一个format属性可以指定进度条文字内容,文档里面语焉不详地提了一下:
Progress 组件设置percentage属性即可,表示进度条对应的百分比,必填,必须在 0-100。通过 format 属性来指定进度条文字内容。
<el-progress :percentage="50"></el-progress>
<el-progress :percentage="100" :format="format"></el-progress>
<el-progress :percentage="100" status="success"></el-progress>
<el-progress :percentage="100" status="warning"></el-progress>
<el-progress :percentage="50" status="exception"></el-progress>
<script>
export default {
methods: {
format(percentage) {
return percentage === 100 ? '满' : `${percentage}%`;
}
}
};
</script>
原谅我水平不高,没怎么看明白,于是我又翻到底下的那堆参数说明,嗯,根 本 没 提 !于是我干脆试试再说,就塞了个变量进去……喜闻乐见地无效了
<el-progress :percentage="..." :format="value"></el-progress>

什么bug?
于是我又去翻issue,在一条关于不兼容更新的issue里面的回复发现
content() {
if (typeof this.format === 'function') {
return this.format(this.percentage) || '';
} else {
return `${this.percentage}%`;
}
}
好吧,改了改变成
<el-progress :percentage="..." :format="()=>value"></el-progress>
问题就解决了。
回到顶部(Backtop)
打开文档,看到言简意赅啥都没写的页面,我甚是欣喜,以为自己终于可以优雅地处理这个组件了,几分钟后现实告诉我事情并没那么简单。
文档的示例是这样的:
<template>
Scroll down to see the bottom-right button.
<el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop>
</template>
只有一个target,那看起来挺轻松的,再看看下面:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| target | 触发滚动的对象 | string |

?
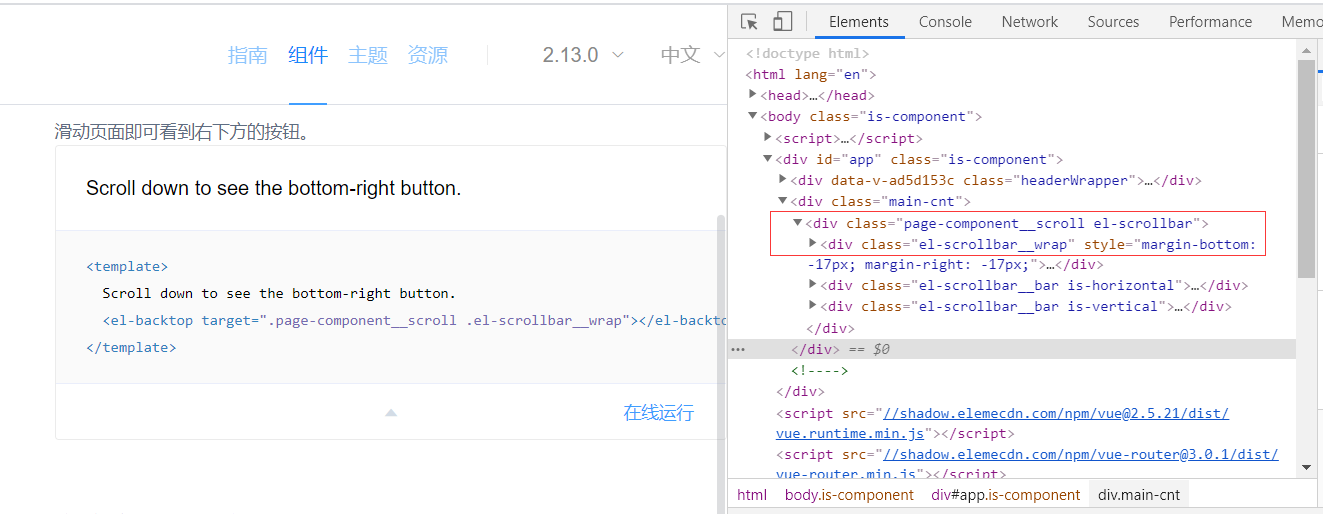
很多人说不知道.page-component__scroll和.el-scrollbar__wrap哪来的,我补张截图就易懂了

在哪啊
翻issue,发现大家都是一头雾水,然后翻网上的其他踩坑人都是在搞固定高度的页面,可是我不知道我的页面的高度啊,这就很难办了。 在我绝望的时候,翻到一条回复(一时没找到来源,下次补上),提到可以自定义样式
#app {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
overflow-y: scroll;
}
改完确实能用了,不过侧面一直保留了滚动条,在不需要滚动条的页面就会非常丑,于是我翻了MDN,经过一番修改
<template>
<div id="app" class="el-top">
...
<el-backtop target="#app"></el-backtop>
</div>
</template>
<style scoped>
.el-top {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
overflow-y: auto;
}
</style>
这样用是能用了,也好看了,然后你就可以惊喜地发现window.scrollTo()不能用了,在这里我封装了一个函数
scrollToTop: function (top = 0) {
document.getElementById("app").scrollTo({
top: top,
behavior: "smooth"
});
},
需要的时候调用即可。
window.scrollTo()<template>
<div id="app">
<div style="position: absolute"></div>
<el-backtop></el-backtop>
...
</div>
</template>